How Respresso design tool integrations work?
Respresso has integrations with multiple design tools, like Figma, Adobe XD, and Zeplin
These lets you bulk import or even update your resources - like localizations, images, colors and app icons - directly form your designs. It doesn't matter if you import your resources multiple times, Respresso will automatically figure out what to create and what to update.
To use any integration in a project, you need at least a Project Editor role.
Configuration options
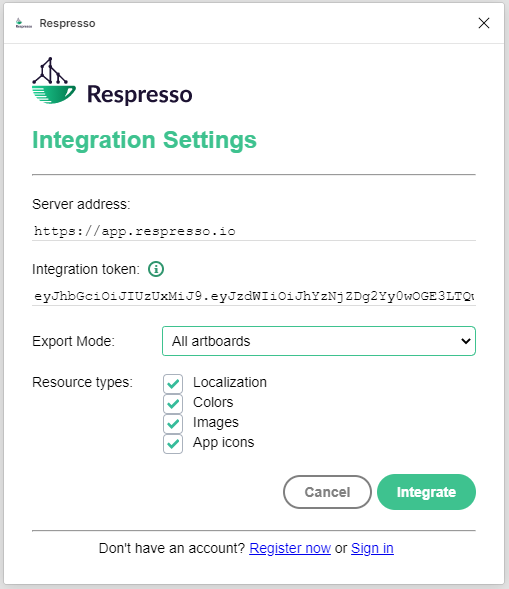
Our integrations try to deliver the same experience across the different designer tools. Therefore, most of the configurations are the same, event if the UI is different.
| Parameter | Description |
|---|---|
| Server address | Defines which server the plugin should use for the import. By default, it should be https://app.respresso.io but for on-premise installations, you should use the same url as the web editor, without any additional path. |
| Integration token | Personal authorization token that is tied to your account and the project. You will need to get a new one and paste it each time you switch projects or when your token expires. DIFFERS FROM THE PROJECT TOKEN! See how to find it. |
| Export mode | Decide what should be exported from the design and imported to Respresso. (Figma and Adobe XD: all artboards or selection only. Zeplin: No such option, only the actually opened screen can be used due to limitations of Zeplin.) |
| Resource categories | Each tool can handle multiple resource types. Select those that you want to import to Respresso. |

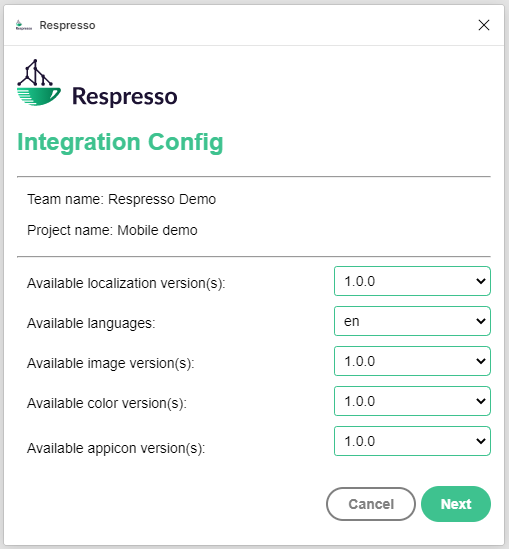
Target options - versions and language
The provided integration token will define the project to use, but you need to specify it a bit more.
Don't forget to verify that the target project is what you intended!
Respresso has version control, thus you have to select a target version for each selected resource category.
In the case of localizations, you also have to specify the target language.

How to get an integration token?
An integration token is a relatively short-lived, personal authorization token for a single project.
It allows you to use Respresso's
Figma
and
Adobe XD
integrations.
To acquire one, you need at least a Project Editor role for that project.
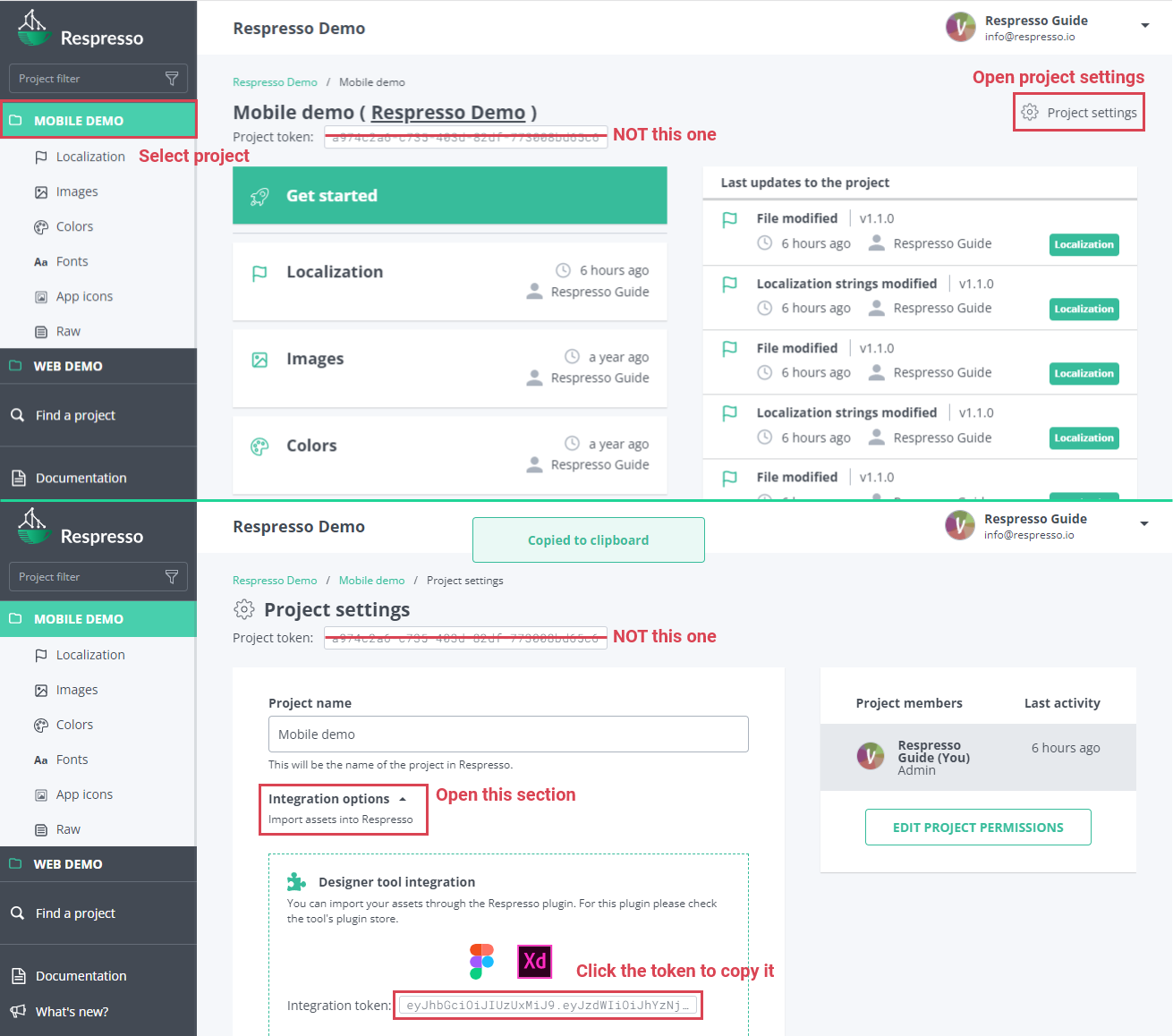
How to get your personal, project specific integration token:
- Within Respresso go to the project dashboard by clicking on the project's name in the left-side menu.
- Open the
project settingspage by clicking the corresponding button. - Open the
integration optionssection and wait until Respresso issues you a fresh token. - Click on the token to copy it to the clipboard.

How Respresso imports my resources?
Respresso uses a different approach when it comes to integration imports than the usual import feature.
Respresso treats designs only as a content source, and does not trust keys imported from them. This is why, an existing resource key will never be updated due to the changes in a design, just the content. Updates are only executed when Respresso is sure that it really is an update and not a new content. Also, resource deletions never occur during design imports, only additions or updates..
The merging process pretty smart, thus it is fairly complicated, but you can get a brief overview:
The merging mechanism relies on two things: content matching and optionally, the ids provided by the design tool.
- Respresso searches the imported content in the existing resources and when finds a match, it links the match to the elements in the design. (And skips the import of the existing content.)
- When there is no content match, it searches by the provided ids, and updates the content if all the linked design elements are updated to the same value.
- When it detects only a partial update (the original content should also remain) it imports the resource as a new one and marks it as a conflict by adding a
_conflict_[n]suffix to the original key. - When there is no content or id match than it simply creates it. (When keys from the design tool are conflicting with the existing ones it also uses the same suffix as described above.)
Please note, that key conflict evaluation uses a transformation, so they won't conflict when transformed to platform specific key formats. The following steps are executed for each existing and imported keys before matching:
- Trim (Remove leading and trailing whitespace.)
- Normalize (Replace special characters with English letters when possible, otherwise remove them.)
- Lower case (Transform all characters to their lower case variant one exists.)
- Dump non word chars (Remove any character that is not an English letter, number or underscore.)
(This transformation uses the same methods that can be used in converter configurations in the Flow that transforms resource keys to platform-specific format.)