Import existing images to Respresso
Respresso lets you import platform-specific formats like Android vector drawable, PDF (iOS vectors), SVG (Web vectors), and platform-independent formats like PNG and JPEG.
Alternatively, you can import images directly from your designs with Respresso's Figma, Adobe XD and Zeplin integration.
How to upload existing images to your Respresso project?
To upload one or more images, do the following steps:
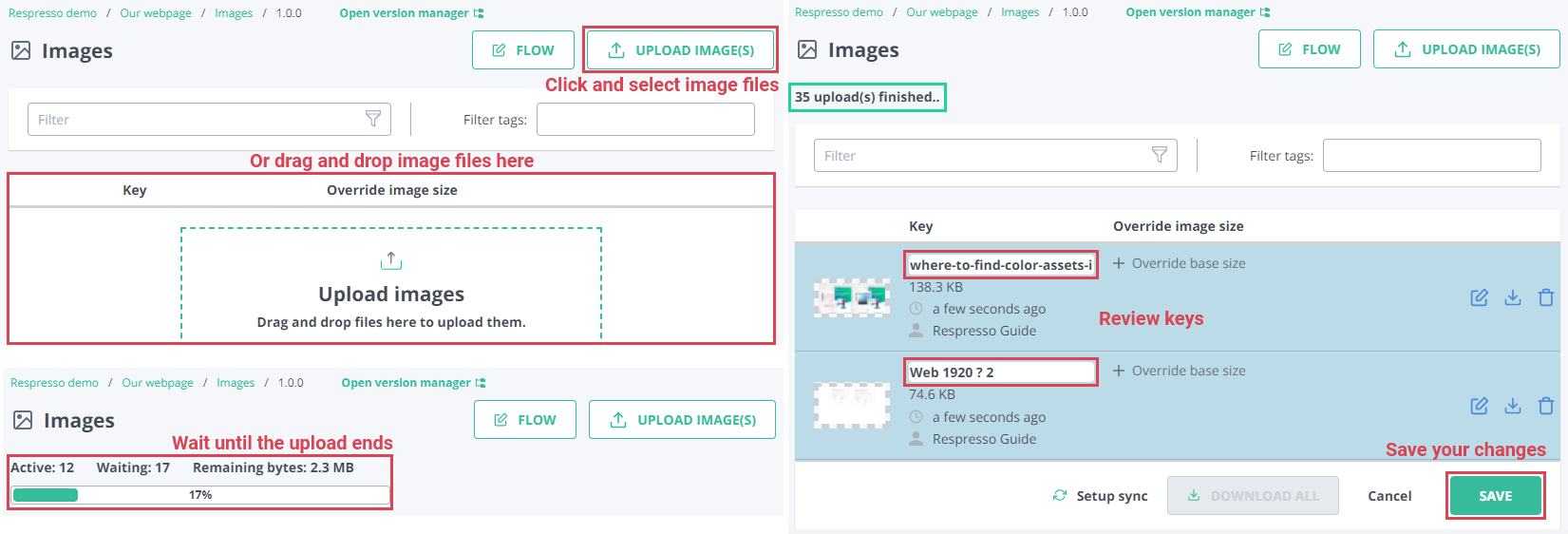
- Go to the image category.
- Click on the
Uploadbutton and select the files you want to upload. Alternatively, you can drag and drop your files to the image list to upload them. - Wait until the upload ends. Be patient as the upload transforms some formats during the upload.
- Review all the image keys. By default, they are set to the uploaded file's name.
- Click the save button to save your changes. This can take a while as it converts all your uploaded images to multiple platform-specific formats.

How to import icons from CSS?
Making a difference between importing and uploading images may be confusing. This is the reason why Respresso hides this from you and automatically selects the proper process for your selected files.
Currently, Respresso supports only CSS image import. When you upload a CSS file, Respresso will launch the import dialog for you. (One for each CSS file.)
During a CSS import, Respresso will parse your CSS file and import all the images it finds embedded in it. Like base64 encoded background images. Keep in mind that URLs will not be resolved, only embedded images will be parsed.
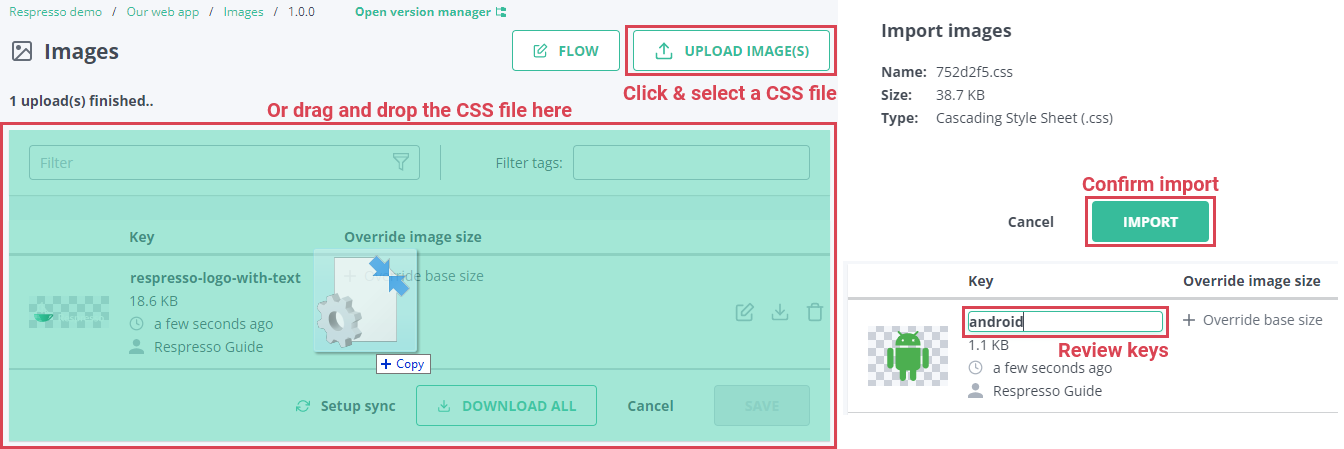
- Go to the image category.
- Click on the
Uploadbutton and select a CSS file. Alternatively, you can drag and drop it to the image list. - Press the
Importbutton in the automatically opened import dialog. (You will not have a preview like during an upload, it immediately saves the imported images.) - Review the keys of the imported images as they are automatically picked from CSS selectors. If you need to change

Please note that other formats, like scss, sass, less or stylus are not supported directly. You must compile them to CSS before importing them. (Probably your production build's output will be just fine.)