Import localizations from Figma
Respresso has a powerful Figma plugin that can handle much more than localizations. (E.g. colors, images and app icons). On this page, we will only discuss how it handles localizations.
For more details - like installation instructions and other categories - please view the common docs.
How Respresso finds localizations in your design
First of all, localizations will be imported only if you kept the localization category enabled in the plugin configuration screen.
Secondly, the plugin will search only the targeted elements you configured. (By default it searches in all artboards, otherwise the selection.)
Find out more about these integration options here.
Localization keys
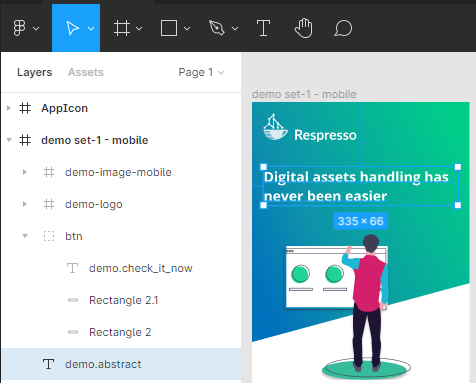
The plugin uses the text element's name as the localization key. You can find them in the Layers tab, next to the text elements marked with a T
icon.

Advices:
- Name your texts before importing them, as keys are never updated from designer tools.
- Use source code compatible (English letters, numbers, dot, underscore, hyphen etc.), structured naming.
Like
screen_name.component_name.label_name(e.g:welcome.header.titleorcommon.menu.log_out). - Mark non-translatable texts (like user comments or other dynamic contents) with the
#respresso-ignoreflag in the text elements name to skip them from the import process.
Localization values
The plugin uses the content of the text elements to import them as localization values.
Please note that empty text elements will be ignored.
On the other hand, if you have the same text multiple times with different surrounding whitespaces (same content id), the trimmed text (content id) will be imported.
Advice: Always use a single language in your designs as all texts will be imported to a single target language.
How Respresso merges your localizations with existing localizations
Respresso uses a common resource merging process for all the resource categories. Here you can find how it treats localizations during that process.
Figma provides proper ids for each element, so Respresso can use them to update previously imported localizations. To use this feature, don't delete and create a new text element, just update the existing one so Respresso can link it to the already imported value.
For content matching (identification), Respresso uses the trimmed (leading and trailing whitespaces are removed) variant.