Import images with our Figma plugin
Respresso has a powerful Figma plugin that can handle much more than images. (E.g. localizations, colors and app icons). On this page, we will only discuss how it handles images.
For more details - like installation instructions and other categories - please view the common docs.
How Respresso finds images in your design
First of all, images will be imported only if you kept the image category enabled in the plugin configuration screen.
Secondly, the plugin will search only the targeted elements you configured. (By default it searches in all artboards, otherwise the selection.)
Find out more about these integration options here.
Image keys
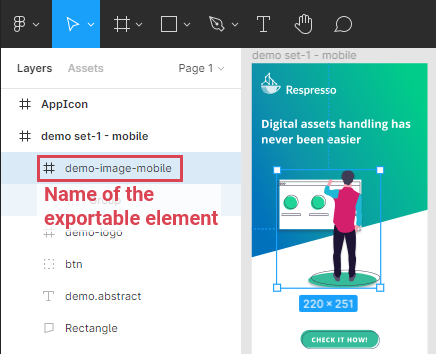
The plugin uses the image element's name as the image's key.
You can find them in the Layers tab.
(Any element can be an image if you marked configured any export to it.)

Advices:
- Name your images before importing them, as keys are never updated from designer tools.
- Use source code compatible (English letters, numbers, dot, underscore, hyphen etc.), structured naming.
Like
screen_name.component_name.image_name(e.g:welcome.header.logoorcommon.menu.handle).
Images
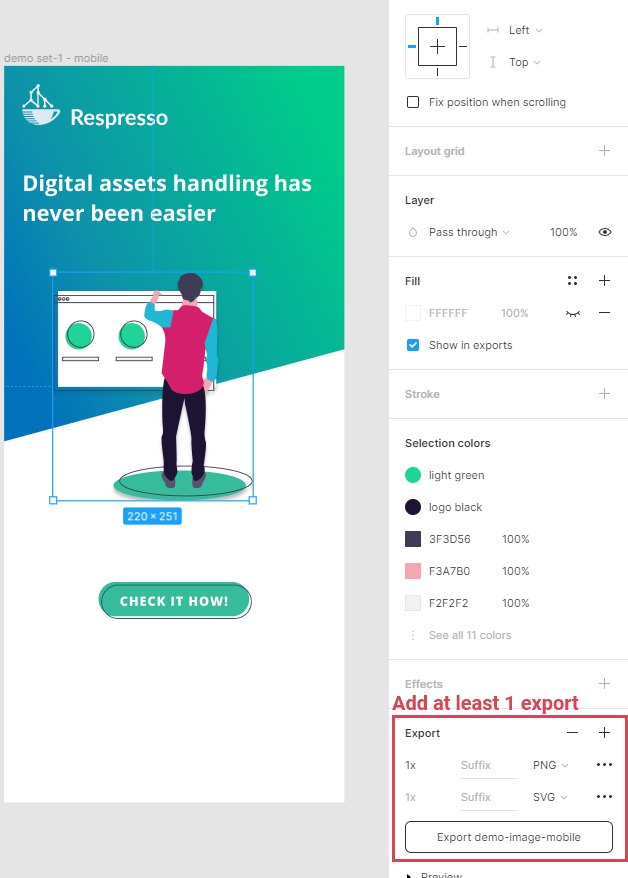
The plugin uses the exported images of any element marked for export (svg, png or jpg) to import them as images. If you have an exported element multiple times that has the same checksum (same content id) it will be imported only once. (In this case the key is randomly selected form the provided element names.)
Please note that Respresso will always favor SVG or larger images if you have multiple exports configured.
You can set up exports for any element by selecting it and adding an export in the Design tab of the right menu:

Advice: Use SVG export for simple images and PNG export complex ones to achieve the best performance in your app.
How Respresso merges your image with existing images
Respresso uses a common resource merging process for all the resource categories. Here you can find how it treats images during that process.
Figma provides proper ids for each element, so Respresso can use them to update previously imported images. To use this feature, don't delete and create a new image element, just change the existing one so Respresso can link it to the already imported image.
For content matching (identification), Respresso uses the SHA-256 checksum (hash) of the image.